در بخش اول این مقاله مروری بر تعاریف و ویژگیهای react داشتیم و همچنین کتابخانههای رابط کاربری و فریمورکهای آن را مورد بررسی قرار دادیم. در بخش دوم هم به کتابخانههای مربوط به هوکها، مدیریت state و فرمها خواهیم پرداخت. پس در ادامه با ما همراه باشید.
HOOK
هوکها توابعی هستند که به شما اجازه میدهند از کامپوننتهای توابع، ویژگیهای state و lifecycle را به کار بگیرید. هوکها داخل کلاسها کار نمیکنند و به شما امکان میدهند بدون کلاس از react استفاده کنید.
React query یکی از قسمتهای اصلی اکوسیستم react محسوب میشود. این اساسا هوکهایی برای واکشی، ذخیره سازی و به روزرسانی دادههای ناهمزمان را شامل میشود. شرکتهایی مانند Walmart ، Facebook ، Paypal ، eBay و Amazon از آن استفاده میکنند. همچنین React Query برای هر استفاده کننده یک کوئری قابل تنظیم است که متناسب با هر مورد استفاده میشود. بنابراین یکی از قسمتهای مفید اکوسیستم react است. به علاوه با استفاده از ابزارهای اختصاصی dev، APIهای بارگیری بی نهایت و ابزارهای first-class mutation به روزرسانی دادههای شما را ساده میکند. این فریمورک ویژگیهای زیر را نیز ارائه میدهد:
- واکشی دادههای اگنوستیک بک-اند (REST ، GraphQL و Promiseها)
- کش خودکار + واکشی مجدد
- موازی سازی + کوئریهای وابسته
- حافظه پنهان چند لایه + جمع آوری خودکار زباله
- صفحه بندی + نمایشگر جستجو مبتنی بر مکان نما
- درخواست لغو
- Devtools اختصاصی
SWR

SWR یک کتابخانه React Hooks برای واکشی دادهها از راه دور است. با SWR کامپوننتها به صورت مداوم و خودکار جریان به روزرسانی داده را دریافت میکنند. بنابراین رابط کاربری همیشه سریع و واکنش پذیر خواهد بود.
امکانات:
- انتقال و واکشی دادههای اگنوستیک
- پیمایش سریع صفحات
- اعتبارسنجی متمرکز
- نظرسنجی زمان دار
- درخواست تکثیر مجدد
- Mutation محلی
- صفحه بندی
REACT HOOKS

React Hooks بخش مهمی از اکوسیستم react است که برای اعتبارسنجی فرمها استفاده میشود (هم برای وب و هم برای React Native). علاوه بر این به منظور استفاده از ورودیهای کنترل نشده با استفاده از ref به جای اینکه کنترل ورودیها به state وابسته باشد، اتخاذ میشود. این روش عملکرد فرمها را بیشتر میکند و تعداد رندرهای مجدد را کاهش میدهد. همچنین اندازه پکیج بسیار کوچک است و فقط 9.1 کیلوبایت حجم دارد و وابستگیهای آن نیز صفر است.
امکانات:
- پذیرش اعتبار فرم به صورت بومی
- ادغام ساده با کتابخانههای رابط کاربری
- اندازه کوچک بدون هیچ گونه وابستگی
- پیروی از استاندارد HTML برای اعتبارسنجی
- پشتیبانی از Yup ، Zod ، Superstruct و Joi
- ساخت سریع فرمها
کتابخانههای مدیریت State
مدیریت state به متمرکز کردن و نگهداری کد بسیار کمک میکند، همچنین با کاهش اندازه کد و خوانایی بیشتر آن، کیفیت کد را بهبود میبخشد.
RECOIL

Recoil یک کتابخانه مدیریت state برای برنامههای react است و چندین قابلیت مفید را فراهم میکند که دستیابی به آنها با react به سختی امکان پذیر است، در حالی که با جدیدترین ویژگیهای آن سازگار است.
امکانات:
- پشتیبانی از React Native
- کار با Snapshots خارج از React
- همگام سازی با فروشگاههای خارجی
- ماندگاری
REDUX

Redux یک کتابخانه جاوااسکریپت متن باز برای مدیریت state است و بیشتر با کتابخانههایی مانند React یا Angular برای ساخت رابط کاربری استفاده میشود، چیزی مشابه معماری Flux فیسبوک. علاوه بر این به عنوان یک مدیر داده برای برنامههای react عمل میکند. به این صورت که شما باید داده ها را واکشی کرده و در جایی نگهداری کنید، همیشه میتوانید از state کامپوننتها برای آن استفاده کنید اما وقتی برنامه شما بزرگتر شود، استفاده از آن ناخوشایند میشود؛ زیرا شما باید دادهها را بین چندین کامپوننت به اشتراک بگذارید. بنابراین این یکی از قسمتهای مفید اکوسیستم react است.
امکانات:
- قادر است با توابع به عنوان اشیا first-class رفتار کند.
- قادر به انتقال توابع به عنوان آرگومان است.
- قابلیت کنترل جریان با استفاده از توابع، بازگشتها و آرایهها را دارد.
- قادر به استفاده از توابع خالص، بازگشتی، مرتبه بالاتر، کلوزر و ناهمگام است.
- میتواند از توابع کمکی مانند map، filter و reduce استفاده کند.
مدیریت فرمها
REDUX-FORM![]()
Redux Form محبوبترین فرم ساز حال حاضر است که دارای بسیاری از ویژگیهای جالب مانند اعتبارسنجی همزمان و ناهمزمان، ثبت اکشنهای مختلف هنگام ارسال فرم و موارد دیگر میباشد. همچنین دارای دو مفهوم متفاوت است (redux-form < 5, redux-form > 5).
امکانات:
- دارای یک Redux reducer که به اقدامات ارسال شده فرم گوش میدهد تا state فرم شما را در Redux حفظ کند.
- دارای یک کامپوننت Field برای اتصال ورودیهای جداگانه فیلد شما به Redux store.
- دارای اکشنهای مختلف برای تعامل با فرمهای شما در طول برنامه
- دارای یک دکوراتور که کل فرم شما را در یک کامپوننت مرتبه بالاتر (HOC) قرار داده و از طریق propها ویژگیهایی را فراهم میکند.
FORMIK

کار Formik ساختن فرم در react است. این کتابخانه مراقب موارد تکراری و آزاردهنده است و از طریق ردیابی مقادیر/ خطاها/ قسمتهای بازدید شده، اعتبارسنجی را تنظیم کرده و نحوه ارسال آنها را مدیریت میکند. این بدان معناست که شما زمان کمتری را صرف پیکربندی stateها و تغییر handlerها کرده و میتوانید بیشتر وقتتان را صرف تمرکز بر منطق برنامه خود کنید.
علاوه بر این Formik با راه حلهای کاملا تست شده برای اعتبارسنجی ورودی، قالب بندی، آرایهها و مدیریت خطا ارائه میشود. به این معنی که شما زمان کمتری را برای نوشتن کد فرمها صرف کرده و زمان بیشتری برای ساختن موارد مهم اختصاص خواهید داد. بنابراین یکی از قسمتهای مفید اکوسیستم react محسوب میشود.
برخی از ابزارهای دیگر اکوسیستم React:
CREATE REACT

Create react یک برنامه وب مدرن را فقط با اجرای یک دستور راه اندازی میکند.
محیط آن هر آنچه برای ساخت یک برنامه مدرن تک صفحهای مدرن نیاز دارید را در اختیارتان قرار خواهد داد:
- پشتیبانی از React ، JSX ، ES6 ، TypeScript و Flow syntax.
- پشتیبانی از موارد اضافی زبان فراتر از ES6 مانند عملگر object spread.
- پیشوندسازی خودکار CSS، در نتیجه نیازی به -webkit- یا موارد دیگر نخواهید داشت.
- دارای یک تست واحد تعاملی سریع با پشتیبانی داخلی برای گزارش گیری.
- دارای یک سرور توسعه مستقیم که در مورد خطاهای رایج هشدار میدهد.
- دارای یک اسکریپت همراه با JS ، CSS و تصاویر برای تولید همراه با هشها و نقشههای منبع.
VISX

visx یکی دیگر از ابزارهای اکوسیستم react است. این مجموعه از کامپوننتهای تصویرسازی سطح پایین و قابل استفاده مجدد تشکیل شده است است. این کتابخانه قدرت سه بعدی را برای تصویرسازی و مزایای react برای به روزرسانی DOM را ترکیب میکند.
امکانات:
- حجم پایین پکیجها. visx به چندین پکیج تقسیم شده، بنابراین تنها میتوانید موارد مورد نیاز را استفاده کنید.
- وقتی شروع به تصویرسازی میکنید، در نهایت نمودارسازی خود را ایجاد میکنید که برای موارد استفاده شما بهینه شده است و بر روی آن کنترل خواهید داشت.
WEBPACK

Webpack یک پکیج نرمافزاری متن باز جاوااسکریپت است. این ابزار اکوسیستم react در درجه اول برای جاوااسکریپت ساخته شده است، اما در صورت وجود لودرهای مربوطه میتواند assetهای فرانت-اند مانند HTML ، CSS و تصاویر را تغییر دهد. علاوه بر این Webpack ماژولها را به همراه وابستگی آنها میگیرد و assetهای استاتیک آن ماژولها را تولید میکند.
این پکیج به یک نمودار وابستگی متکی است. همچنین برای ساختن نمودار از منبع عبور میکند و از این اطلاعات و پیکربندی برای تولید bundleها استفاده میکند.
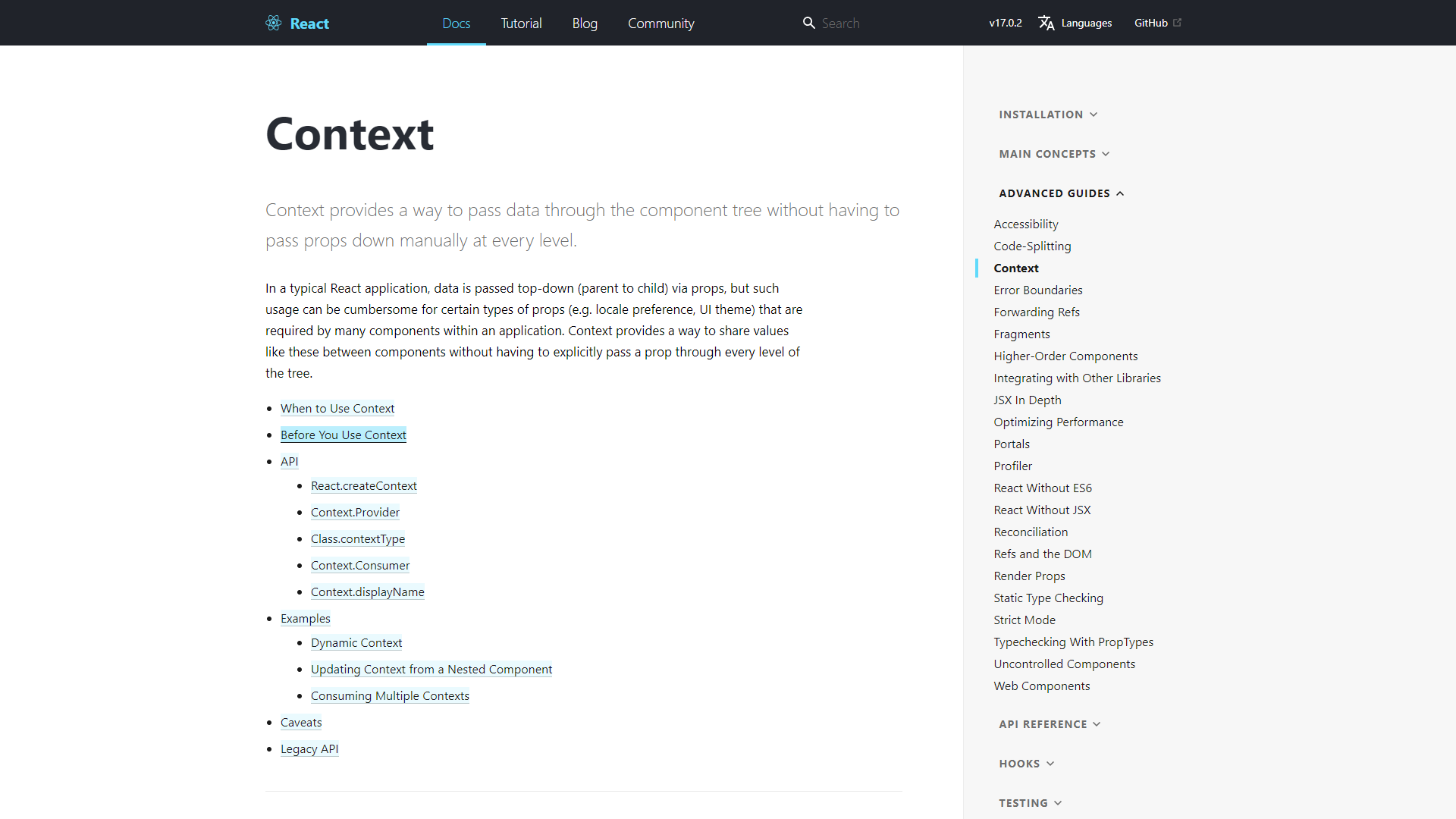
REACT CONTEXT![]()
Context قبلا دارای یک API ناسازگار و غیرشهودی بود، اما اکنون بازنویسی شده است. Context API به شما امکان میدهد دادهها و فراخوانیهای آن را با سایر کامپوننتهای ارائه شده به اشتراک بگذارید. این ابزار به جای اینکه همیشه از هر سطح یک درخت کامپوننت propها را منتقل کند، به شما امکان میدهد در هر سطح از سلسله مراتب شرکت کنید و دادهها را از نزدیکترین ارائه دهنده بالای آن دریافت کنید.
Context سادهتر از Redux عمل کرده و شما را مجبور نمیکند اکشنها را ارسال کنید و state را با reducerها به روز کنید. در یک برنامه معمولی react، دادهها از طریق propها از بالا به پایین (والد به فرزند) منتقل میشوند، اما چنین استفادهای میتواند برای انواع خاصی از propها دست و پا گیر باشد (به عنوان مثال اولویتهای محلی، تم رابط کاربری) که توسط بسیاری از کامپوننتهای برنامه مورد نیاز است. Context زمینهای را برای تقسیم مقادیر این چنینی بین کامپوننتها فراهم کرده بدون اینکه صریحا از هر سطح درخت عبور کند.
REACT-ROUTER
یک بار یاد بگیرید، همه جا مسیریابی کنید

این یک مسیریاب برای برنامههای react است که 4 نسخه مختلف از آن وجود دارد و نسخه آخر (4) از نظر مفهومی با نسخههای دیگر متفاوت است. کامپوننتها قلب مدل برنامه نویسی قدرتمند react هستند. React Router مجموعهای از کامپوننتهای مسیریابی است که به طور واضح با برنامه شما ترکیب میشود. چه بخواهید برای برنامه وب خود URLهای نشانه گذاری شده داشته باشید و چه یک روش ترکیبی برای پیمایش در React Native . این ابزار در هر کجا که react رندر شود، به خوبی کار میکند.
React router ابزاری واقعا ساده است. فقط کافی است آن را نصب کنید، همه چیز به راحتی انجام میشود.
REACT-INTL

FormatJS یک مجموعه ماژولار از کتابخانههای جاوااسکریپت برای بین المللی سازی است که بر روی قالب بندی اعداد، تاریخها و رشتهها برای نمایش به افراد تمرکز دارد. این ابزار شامل مجموعهای از کتابخانههای اصلی است که براساس استانداردهای داخلی JavaScript Intl و i18n ساخته شدهاند. به علاوه شامل مجموعهای از قالبهای رایج و کتابخانههای کامپوننت میباشد.
Basic:
Advanced:
جمع بندی
در این مقاله اکوسیستم react را همراه با جزئیات دیدیم. همچنین کتابخانههای رابط کاربری، هوکها، فرمها و موارد دیگر را دسته بندی کردیم.
اگر در پروژههایتان با react کار میکنید، میتوانید این لیست را در نظر داشته باشید و ببینید به کدام یک نیاز خواهید داشت. امیدواریم این مجموعه به شما کمک کند تا کار با پروژههای react برایتان سادهتر شود. فراموش نکنید که نظرات و بازخوردهای خود را در بخش زیر با ما در میان بگذارید.







دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید