TypeScript و Visual Studio Code دو محصول شگفتانگیز ساخته شده توسط Microsoft هستند، که با هم به خوبی کار میکنند. بیایید نگاهی داشته باشیم و ببینم که Visual Studio Code چگونه کار با TypeScript و پیکربندی آن را آسان میکند.
پکیج TypeScript را به صورت global نصب کنید و یک فایل .ts بسازید تا کار خود را شروع کنیم. Visual Studio Code نسبت به TypeScript بازخوردهایی را میدهد تا به شما کمک کند که کد بهتری بنویسید، و در هنگام ساخت پیکربندیهای TypeScript، برای شما intellisense را فراهم میکند.
جدول محتوا:
- TypeScript چیست؟
- نصب و کمپایل کردن TypeScript
- ساخت یک فایل کانفیگ TypeScript
- TypeScript در حین استفاده
- خلاصه
TypeScript چیست؟

اگر بخواهم صادق باشم، JavaScript برای مدتی باعث ناراحتی من شد. با آمدن از پیشزمینهای در C# و Java، کمبود strong typing مرا میترساند. فکر این که من میتوانم هر چیزی را به یک تابع منتقل کنم، بدون در نظر گرفتن این که تابع مورد نظر انتظار چه چیزی را داشت، درست به نظر نمیآمد.
حال TypeScript وارد میشود. یک ابر مجموعه (superset) تایپ شده (typed) جاوااسکریپت که به JavaScript ساده کمپایل میشود. خب، در اینجا چند کلمه کلیدی داریم.
- typed (تایپ شده) - شما میتوانید متغیرها و پارامترها را تعریف کنید، و انواع داده را برگردانید.
- superset (ابر مجموعه) - TypeScript برخی امکانات دیگر را به JavaScript اضافه میکند. هر JavaScriptای که معتبر باشد، یک TypeScript معتبر هم هست، اما برعکس این موضوع صحیح نیست.
- «به JavaScript خالص کمپایل میشود» - TypeScript نمیتواند توسط مرورگر اجرا شود. پس ابزار در دسترس، به کمپایل کردن TypeScript شما به JavaScript برای درک شدن توسط مرورگر رسیدگی میکند.
TypeScript توسط Microsoft ساخته شده است، که همچنین Visual Studio Code را هم ساخت. همانطور که شاید انتظار داشته باشید، آنها با یکدیگر به خوبی کار میکنند.
نصب و کمپایل کردن TypeScript
اولین قدم در جهت کار کردن با TypeScrpt، نصب پکیج به صورت global بر روی کامپیوتر خود است. پکیج TypeScript را با اجرای این دستور، به صورت global بر روی سیستم خود نصب کنید:

حال باید یک فایل TypeScript جدید بسازیم. این فایلها با پسوند .ts به اتمام میرسند. من فایل خود را با یک خروجی برای VS Code شروع خواهم کرد، تا آن را به عنوان یک ماژول در نظر داشته باشم.
فعلا شما میتوانید هر JavaScript معتبری را به آن اضافه کنید، اما من میخواهم با ساخت یک تابع که اولین و آخرین نام را از آبجکت person چاپ میکند، شروع کنم.
export {};
function welcomePerson(person) {
console.log(`Hey ${person.firstName} ${person.lastName}`);
return `Hey ${person.firstName} ${person.lastName}`;
}
const james = {
firstName: "James",
lastName: "Quick"
};
welcomePerson(james);
مشکل کد بالا این است که هیچ محدودیتی درباره این که چه چیزی میتواند به تابع welcomePerson منتقل شود، وجود ندارد. من میتوانیم هیچ چیز، یک رشته و... را به آن منتقل کنم. علنا هر چیزی که میخواهم. در TypeScript، ما میتوانیم رابطهایی را بسازیم که تعریف میکنند یک آبجکت باید چه ویژگیهایی را داشته باشد.
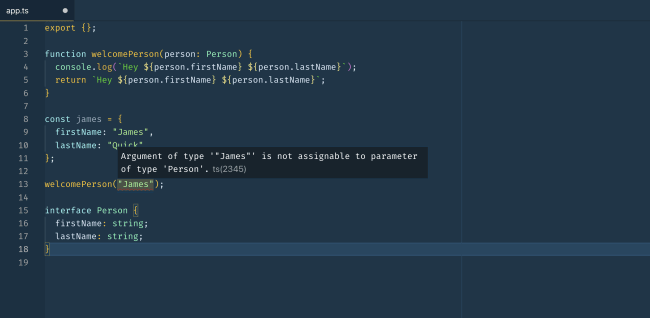
در قطعه کد زیر، من یک رابط برای آبجکت Person با دو ویژگی ساختم: firstName و lastName. سپس، تابع welcomePerson را به گونهای علامتگذاری کنید تا فقط آبجکت person را قبول کند.
export {};
function welcomePerson(person: Person) {
console.log(`Hey ${person.firstName} ${person.lastName}`);
return `Hey ${person.firstName} ${person.lastName}`;
}
const james = {
firstName: "James",
lastName: "Quick"
};
welcomePerson(james);
interface Person {
firstName: string;
lastName: string;
}
اگر سعی کنید که یک رشته را به این تابع منتقل کنید، منفعتهای این کار واضح خواهند شد. با توجه به این که ما با یک فایل TypeScript کار میکنیم (و VS Code عالی است)، VS Code فورا برای شما بازخوردی را فراهم خواهد کرد که به شما اطلاع میدهد تابع مورد نظر انتظار یک آبجکت Person را دارد، نه یک رشته.
VS Code زبان TypeScript را به طور کامل درک میکند و آماده است تا به شما در بهبود کد خود و جلوگیری از خطاها کمک کند.

دقت کنید که ما یک فایل TypeScript در حال کار داریم، و میتوانیم آن را به JavaScript تبدیل کنیم. برای انجام این کار، ما به سادگی باید تابع را فراخوانی کنیم و به آن بگوییم که چه فایلهایی را باید کمپایل کند. من از ترمینال داخلی VS Code برای ارجاع استفاده میکنم.

اگر از قبل خطا را برطرف نکرده باشید، یک خروجی خطا را خواهید دید.

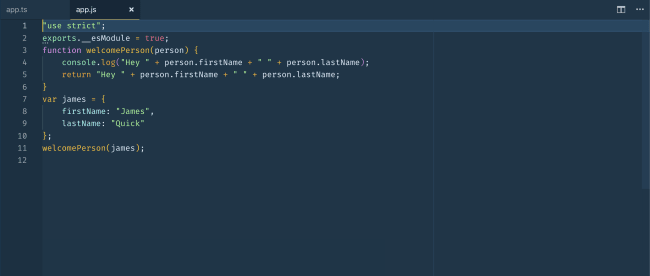
خطا را با منتقل کردن آبجکت Person به جای یک رشته برطرف کنید. سپس مجددا کمپایل کنید، و سپس یک فایل JavaScript معتبر دریافت خواهید کرد.
دقت کنید که رشتههای ادبی قالب که یک ویژگی ES6 هستند، در واقع تلفیقات رشتهای ساده از ES5 بودند. ما به زودی به سراغ این مسئله باز خواهیم گشت.

حال ثابت شد که این کد کار میکند. شما میتوانید JavaScript را مستقیما با استفاده از Node اجرا کنید، و سپس یک نام را به صورت چاپ شده در کنسول خواهید دید.

ساخت یک فایل کانفیگ TypeScript
تا به اینجا، ما یک فایل را به طور مستقیم کمپایل کردهایم. این عالی است، اما در یک پروژه واقعی شما شاید بخواهید نحوه کمپایل شدن فایلها را سفارشیسازی کنید. برای مثال، شاید به جای ES5 آنها را به ES6 کمپایل کنید. برای انجام این کار، باید یک فایل پیکربندی TypeScript بسازید.
برای ساخت یک فایل پیکربندی TypeScript، میتوانید این دستور را اجرا کنید (مشابه یک npm init):

فایل پیکربندی جدید خود را باز کنید، و تعداد زیادی گزینه خواهید دید که اکثر آنها کامنت شدهاند.

شاید متوجه شده باشید که تنظیماتی تحت عنوان target وجود دارد، و مقدار آن هم برابر با es5 قرار دارد. این تنظیمات را به es6 تغییر دهید. از آنجایی که ما یک فایل پیکربندی TypeScript در پروژه خود داریم، برای کمپایل کردن آن به سادگی باید tsc را اجرا کنیم. پیش بروید و آن را کمپایل کنید.
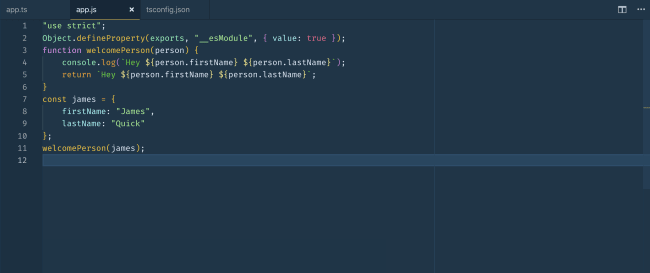
حال فایل JavaScript جدید را باز کنید. در خروجی، دقت کنید که رشته ادبی قالب ما تنها گذاشته شده بود، و ثابت کرد که TypeScript با موفقیت به ES6 کمپایل شده است.

یک چیز دیگر که تغییر میدهیم، جایی است که فایلهای JavaScript ما پس از ساخته شدن در آن ذخیره میشوند. این تنظیمات، «outDir» است.
سعی کنید که outDir را پاک کرده، و مجددا آن را تایپ کنید. آیا متوجه شدید که VS Code برای ویژگیهای میتوانید در یک فایل پیکربندی TypeScript تنظیم کنید، intellisense را فراهم کرد؟

من به این صورت شاخه خود را به پوشه dist تغییر دادم.

پس از کمپایل مجدد، دقت کنید که فایل JavaScript خروجی من داخل پوشه dist قرار دارد.

TypeScript در حین استفاده
TypeScript در طی سالهای اخیر همینطور معروفیت بیشتری به دست آورده است. در اینجا برخی مثالها را از نحوه استفاده از آن در فریموورکهای frontend مدرن مشاهده مینمایید.
Angular CLI

پروژههای Angular CLI، پیکربندیهای از پیش تعیین شده با TypeScriptرا به همراه دارند. تمام پیکربندیها، linting و... به طور پیشفرض ساخته شدهاند، که بسیار جالب است. یک پروژه Angular CLI بسازید و نگاهی به آن داشته باشید. این یک راه خوب برای دیدن TypeScript در یک برنامه واقعی است.
Create React App 2

Create React App به طور پیشفرض TypeScript را به همراه ندارد، اما در آخرین نسخه میتواند به این صورت پیکربندی شود.
Vue CLI 3

پروژههای Vue CLI میتوانند به گونهای پیکربندی شوند که در هنگام ساخت یک پروژه جدید از TypeScript استفاده کنند.
خلاصه
TypeScript شگفتانگیز است. این ابزار شما را قادر میسازد تا JavaScript با کیفیت بالاتری را بسازید و به این صورت وقتی به مرحله تولید میرسید، میتوانید حس راحتتری داشته باشید. همانطور که میتوانید تشخیص دهید، VS Code برانگیخته بوده و به خوبی برای کمک به شما در نوشتن TypeScript، ساخت پیکربندیها و... مجهز است.
اگر تا به حال TypeScript را امتحان نکردهاید، آن را امتحان کنید و نظر خود را با ما به اشتراک بگذارید.






دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید