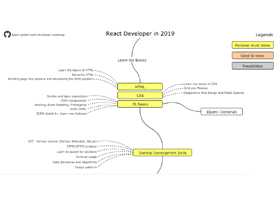
به چهار گام نخست در بخش اول این مقاله اشاره شده است. در این بخش گامهای بعدی مورد نیاز برای تبدیل شدن به یک توسعه دهنده React را بررسی میکنیم.
۱. استایلدهی
اگر قصد دارید مانند توسعه دهنده React یک توسعه دهنده فرانت-اند شوید، پس دانستن کمی از استایلدهی ضرری نخواهد داشت. حتی اگر نقشه راه از موارد زیادی مانند پردازندههای CSS، فریمورکهای CSS، معماری CSS و CSS در جاوااسکریپت یاد کرده باشد.
من به شما پیشنهاد میکنم Bootstrap را یاد بگیرید. این فریمورک بدون شک مهمترین و محبوبترین فریمورک Css است. در صورتی که به یک دوره خوب برای یادگیری این فریمورک نیاز داشتید میتوانید از این دوره پروژه محور Bootstrap استفاده کنید.
۲. مدیریت State
این یک قسمت مهم دیگر برای اینکه به یک توسعه دهنده React خوب تبدیل شوید، است. نقشه راه به مفاهیم و فریمورکهای زیر برای تسلط به این مفهوم اشاره دارد:
- Component State/Context API
- Redux
- Async actions (Side Effects)
- Redux Thunk
- Redux Better Promise
- Redux Saga
- Redux Observable
- Helpers
- Rematch
- Reselect
- Data persistence
- Redux Persist
- Redux Phoenix
- Redux Form
- MobX
اگر فکر میکنید خیلی زیاد هستن. پس به شما پیشنهاد میکنم فقط Redux را یاد بگیرد. Redux واقعا عالی است. برای اینکه Redux را به خوبی یاد بگیرید، میتوانید از این دوره آموزشی کامل Redux استفاده کنید.
۳. Type Checkers
از آنجا که جاوااسکریپت یک زبان strongly typed نیست، پس یک کامپایلر خوب هم وجود ندارد که بتواند ارورهای type-related را پیدا کرد.
وقتی برنامه شما بزرگ میشود، ممکن است ارورهای زیادی از نوع type checking دریافت کنید، پس اگر میتوانید از extensionهای جاوااسکریپت مثل flow یا Typescript برای type-check کل برنامه خود استفاده کنید.
اما حتی اگر از این موارد استفاده نکنید، React دارای برخی از قابلیتهای type checking است و یادگیری آنها میتواند به شما در پیدا کردن زودهنگام ارورها کمک کند.
از آنجا که Angular از TypeScript استفاده میکند، فکر میکنم ارزش دارد TypeScript را به همراه جاوااسکریپت یاد بگیرید.
۴. Form Helpers
جدای از Type Checkers، میتواند مفید باشد Form Helpers مانند فرم Redux را یاد بگیرید، که بهترین راه برای مدیریت وضعیت فرم شما در Redux است. جدا از فرم Redux، می توانید بهFormik ،Formsy و Final نیز نگاهی بیندازید.
۵. مسیریابی (Routing)
کامپوننتها دلیل قدرت React هستند، مدل برنامهنویسی اعلانی و کامپوننتهای مسیریابی بخش مهمی از هر برنامه کاربردی هستند.
React Router مجموعهای از کامپوننتهای پیمایش را ارائه میدهد که بصورت اعلانی با برنامه شما ادغام میشوند.
به غیر از React-Router، میتوانید به 5 Router و Redux-First Router هم نگاهی بیندازید.
۶. API Clients
در دنیای امروز ، به ندرت پیش میآید که یک رابط کاربری گرافیکی ایزوله ایجاد کنید، در عوض، احتمال بیشتری وجود دارد که با استفاده از API هایی مانند REST و GraphQL ، چیزی بنویسید که با برنامههای دیگر ارتباط برقرار کند.
خوشبختانه بیشتر API Clientها برای توسعهدهندگان React در دسترس هستند، در اینجا لیستی از آنها را آوردهام:
REST
- Fetch
- SuperAgent
- Axios
GraphQL
- Apollo
- Relay
- Urql
Apollo Client مورد علاقه من است و روشی آسان برای استفاده از GraphQL برای ساخت برنامههای سمت کلاینت ارائه میدهد. کلاینت به گونهای طراحی شده است که به شما کمک کند تا به سرعت یک رابط کاربری تهیه کنید که حاوی اطلاعاتی واکشی شده به کمک GraphQL باشد و میتواند با هر جاوااسکریپت فرانت-اند مورد استفاده قرار بگیرد.
اگر شما GraphQL و REST را نمیشناسید، به شما پیشنهاد میکنم مدتی را صرف یادگیری آنها کنید. اگر به دورههایی نیاز دارید، موارد زیر توصیههای من هستند:
دوره آموزشی GraphQL از وبسایت راکت
ساخت Restful Api با Laravel و Lumen
۷. کتابخانههای کاربردی
این کتابخانهها هستند که کار شما را آسانتر میکنند. کتابخانههای کاربردی زیادی برای توسعه React در دسترس است که در زیر به تعدادی اشاره کردهام:
- Lodash
- Moment
- classnames
- Numeral
- RxJS
- Ramda
من به شما پیشنهاد نمیکنم که همه اینها را یاد بگیرید حتی اگر به نقشه راه دقت کنید، پیشنهاد کرده است که فقط سه تای اول را یاد بگیرید و تنها آنها را به رنگ زرد در آورده است.
۸. Testing
این یکی از مهارتهای مهم برای یک توسعه دهنده React است که غالباً از آن چشم پوشی میشود، اما اگر میخواهید جلوتر از رقیب خود بمانید، باید بر یادگیری کتابخانهها تمرکز کنید که به شما در تست نیز کمک خواهند کرد. در اینجا شما کتابخانههایی برای تست واحد، تست یکپارچگی و تست نهایی را مشاهده میکنید.
تست واحد
- Jest
- Enzyme
- Sinon
- Mocha
- Chai
- AVA
- Tape
تست نهایی
- Selenium, Webdriver
- Cypress
- Puppeteer
- Cucumber.js
- Nightwatch.js
تست یکپارچگی
- Karma
اگر میخواهید تست واحد در جاوااسکریپت انجام دهید این دروه میتواند برای شما مفید باشد.
۹. Internationalization
این یک موضوع مهم دیگر برای توسعه فرانت-اند است که در سراسر جهان مورد استفاده قرار میگیرد. شما ممکن است نیاز به پشتیبانی از نسخه GUI داخلی ژاپن، چین، اسپانیا و دیگر کشورهای اروپایی داشته باشید.
نقشه راه به شما پیشنهاد میکند که فناوریهای زیر را بیاموزید اما خوب همه آنها را بدانید:
- React Intl
- React i18next
هر دو این کتابخانهها کامپوننتهای React و یک API را برای قالببندی تاریخها، اعداد و رشتهها از جمله pluralization و پردازش ترجمه را ارائه میدهند.
۱۰. رندر سمت سرور
شما ممکن است به این فکر کنید که تفاوت رندر سمت سرور با رندر سمت کلاینت چیست، خب پس قبل از اینکه بخواهیم در مورد کتابخانهای که از رندر سمت سرور React پشتیبانی میکند حرف بزنیم، بیایم این تفاوت را روشن کنیم.
خب، در رندر سمت کلاینت، مرورگر شما حداقل یک صفحه HTML را بارگیری میکند. سپس جاوااسکریپت را رندر کرده و محتوای صفحه را پر میکند.
در حالیکه در رندر سمت سرور، کامپوننتهای React در سرور رندر میشود، خروجی HTML به کلاینت یا مرورگر نمایش داده میشود.
پیشنهادات نقشه راه در این زمینه:
- Next.js
- After.js
- Rogue
اما من به شما پیشنهاد میکنم که فقط Next.js را یاد بگیرید، و خوشبختانه دورهی React 16 — The Complete Guide به طور پایه Next.js را پوشش میدهد که برای شروع کافی است.
۱۱. تولید کننده سایت ایستا
Gatsby.js یک تولید کننده سایت ایستا مدرن است. میتوانید از Gatsby برای ایجاد یک وبسایت شخصی برای قرار دادن تجربیات خود استفاده کنید. دادههای شما را با جاوااسکریپت ادغام کرده و خروجی HTML به شما میدهد.
۱۲. فریمورک بک-اند برای ادغام
React on Rails ،Rails را با فریمورک React ادغام میکند. امکان رندر سمت سرور را فراهم میکند، اغلب برای سئو و عملکرد تجربه کاربری استفاده میشود.
۱۳.موبایل
این هم جایی است که یادگیری React میتواند واقعا مفید باشد. زیرا React native به سرعت تبدیل به یک روش استاندارد برای توسعه اپ موبایل با استفاده از جاوااسکریپت شده است.
نقشه راه پیشنهاد میکنند که کتابخانههای زیر را یاد بگیرید:
- React Native
- Cordova/PhoneGap
اما من فکر میکنم که یادگیری React native میتواند کافی باشد.
خوشبختانه دورههای خوبی برای یادگیری React native وجود دارد مانند دوره پروژه محور وبسایت راکت که میتواند برای شما بسیار مفید باشد.
۱۴. دسکتاپ
همچنین فریمورکهای دیگری مبتنی بر React وجود دارد که میشود با استفاده از آنها برنامههای بومی ویندوز نیز طراحی کرد که به شما این امکان را میدهد برنامههای بومی UWP و WPF بسازید.
نقشه راه کتابخانههای زیر را پیشنهاد میکند:
- Proton Native
- Electron
- React Native Windows
اگر به طور کامل به React تسلط دارید؛ همه آنها برای یادگیری خوب هستند. اما من فکر میکنم یادگیری Electron برای این کار کافی باشد.
برای اینکه بتوانید با Electron برنامههای بومی ویندوز طراحی کنید. من این دوره آموزشی پروژه محور Electron را به شما پیشنهاد میکنم.
۱۵. واقعیت مجازی
اگر علاقمند به ساخت برنامههایی مبتنی بر واقعیت مجازی هستید، پس میتوانید از React 360 استفاده کنید. این فریمورک به شما این امکان را میدهد تا تجربههای هیجانانگیز 360 و VR را با استفاده از React تجربه کنید. اگر به واقعیت مجازی علاقه دارید میتوانید این فریمورک را یاد بگیرید.
این همه چیز درباره نقشه راه React بود. در واقع بسیار جامع است و این امکان وجود دارد که شما نتوانید در سال 2020 همه آنها را یاد بگیرید. اما نگران نباشید همه این تکنولوژیها برای سال 2020 معتبر هستند و همچنین میتوانید از این بهعنوان نقشه راه React برای سال 2021 نیز استفاده کنید.
سخن پایانی
از این که برای خواندن این مقاله وقت گذاشتید خیلی ممنونم. ممکن است فکر کنید که چیزهای زیادی برای یادگیری وجود دارد، پس فکر میکنید حتما باید دورههای زیادی را بگذرانید، اما لازم نیست نگران باشید.
این شانس هم وجود دارد که ممکن است شما بیشتر این مطالب را از قبل یاد داشته باشید. و دورههای رایگان خوبی وجود دارد که میتوانید از آنها استفاده کنید. و همچنین دورههای غیر رایگانی هم وجود دارند که واقعا ارزش صرف کردن وقت و هزینه را دارند.
من به شدت طرفدار دورههای وبسایت راکت هستم چون واقعا آنها مقرون به صرفه و مفید هستند.
در سفر خود به React JS موفق باشید! مطمئناً کار ساده ای نخواهد بود ، اما با دنبال کردن این نقشه راه، شما یک قدم نزدیکتر به تبدیل شدن به توسعه دهنده React هستید.
امیدوارم در این راه موفق باشید!




دیدگاه و پرسش
در حال دریافت نظرات از سرور، لطفا منتظر بمانید
در حال دریافت نظرات از سرور، لطفا منتظر بمانید